Bilder in Artikeln
Gerade bei Tutorials ist es oft hilfreich, wenn Bilder im Artikel selbst auftauchen. Aber auch für Nachrichten ist es oft wünschenswert, Bilder im Textfluss unterbringen zu können.
Mit dem neuen System ist euch dies hoffentlich einfacher möglich.
Dabei bleibt eine Grundsache erhalten: Bilder sollen bei uns hochgeladen sein, damit sie eingebunden werden können.
Im Gegensatz zu früher ist es jedoch nun relativ einfach geworden.
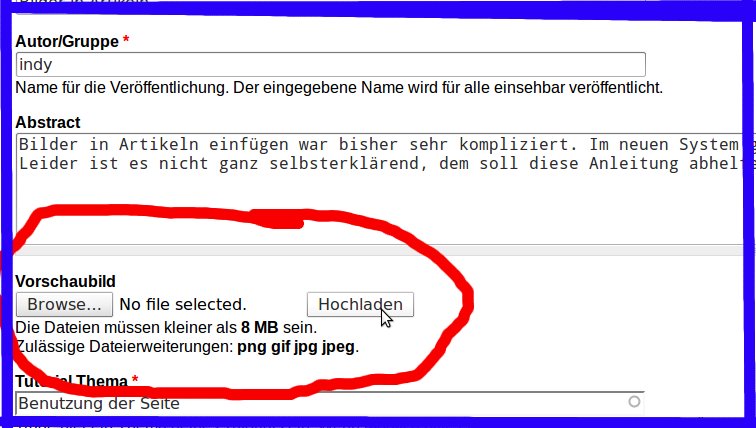
Als allererstes: Es gibt zwei Arten von Bildern. Unter dem Abstract findet ihr die Möglichkeit, das Vorschaubild einzufügen. Das ist immer fest an der gleichen Position und wird auch an Stellen angezeigt, an denen eine Vorschau auf den Artikel ist. Zum Beispiel im Open Posting oder in der Mittelspalte.

Die anderen Bilder, unter dem Textfeld für den Artikel, könnt ihr frei im Artikel platzieren.
Dazu müsst ihr zunächst die Bilder hochladen. Anschließend gibt es zwei Möglichkeiten:
1) Mit Javascript aktiviert
Es erscheint der Button "Bild im Artikel einbetten".

Wenn ihr auf diesen Button klickt, erscheint das hochgeladene Bild im Textfenster an der Stelle, an der euer Cursor steht. Dort könnt ihr es kleiner machen und an die richtige Position verschieben.
2) ohne javascript:
ihr verfahrt wie bei 1, nur dass euch der knopf nichts bringt. Statt dessen könnt ihr aber euch die url kopieren, indem ihr auf den namen rechts klickt und die link-url kopiert.

Diese baut ihr dann mit dem img-tag wie gewohnt ein :)
Einfach, oder?
 Creative Commons by-sa: Weitergabe unter gleichen Bedingungen
Creative Commons by-sa: Weitergabe unter gleichen Bedingungen
